Usualmente vemos que este es uno de los requerimientos que necesitan satisfacer los clientes con conocimientos intermedios en SharePoint 2010.
El escenario es el siguiente: Hay una colección de sitios y en uno de los sub sitios hay una lista o librería de documentos que se desea mostrar en otro sitio (siempre dentro de la misma colección de sitios)
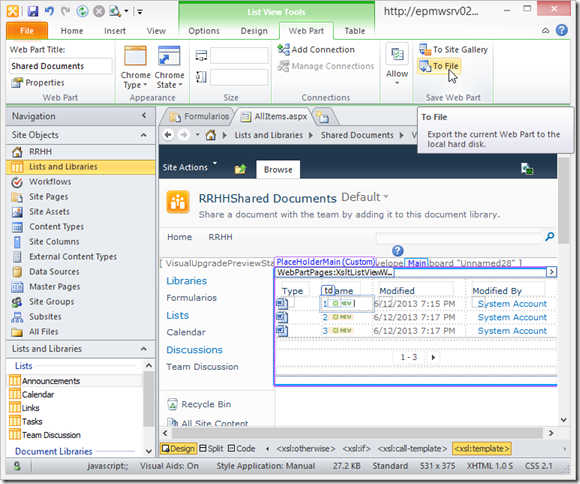
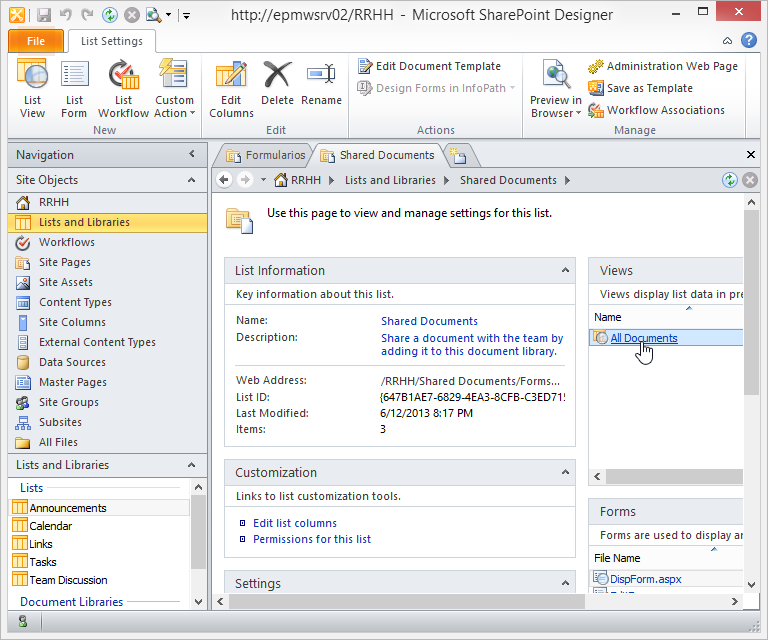
El primer paso es abrir en SPD2010 la librería que contiene la información, para este ejercicio utilizaré la librería Shared documents del sub sitio RRHH
Una vez abierta la lista abrimos la vista
Hacemos clic dentro del web part de la vista, seleccionamos el tab Web Part en el ribbon y hacemos clic en Save Web Part to File
Guardamos el archivo en el computador
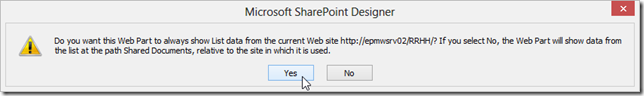
Inmediatamente después, aparece este mensaje para que indiquemos el comportamiento del web part. Si hacemos clic en Yes, el web part va a mostrar el contenido de la lista o librería que guardamos en cualquier ubicación en donde lo carguemos (que es lo que pretendemos hacer en este ejercicio). Si seleccionamos No, el webpart mostrará siempre la información de un URL relativo, en este caso, el contenido de la libreria Shared Documents del sitio en donde agreguemos el web part.
Como indiqué anteriormente, para este ejercicio hacemos clic en Yes.
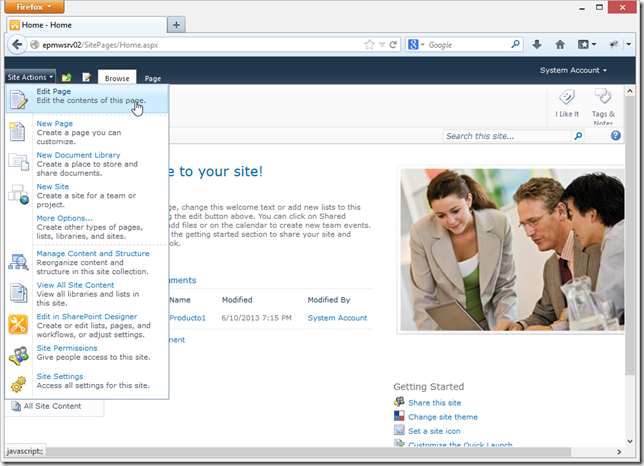
Eso es todo lo que hay que hacer en Designer, podemos cerrar la aplicación y abrir en el navegador la página en donde queremos mostrar el web part y editamos la página
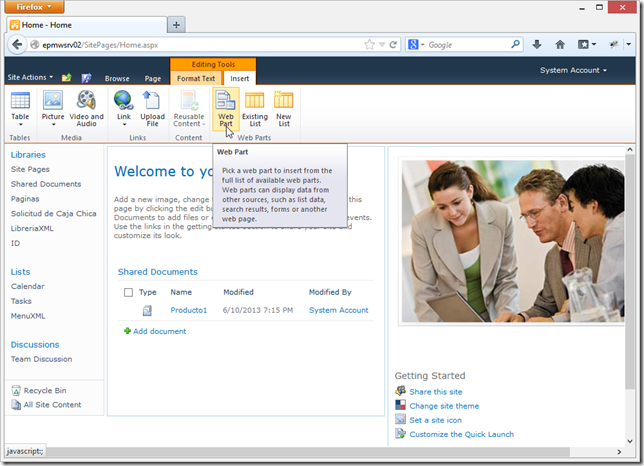
Seleccionamos la opción Insert en el ribbon y hacemos clic en Web Part
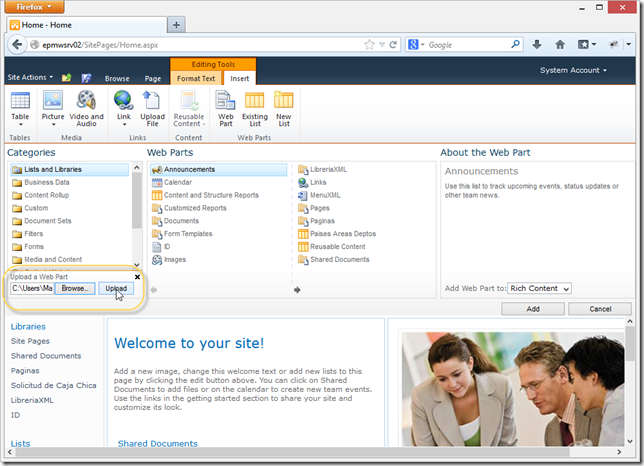
Hacemos clic en la opción upload a Web Part, buscamos el archivo que guardamos anteriormente y hacemos el upload
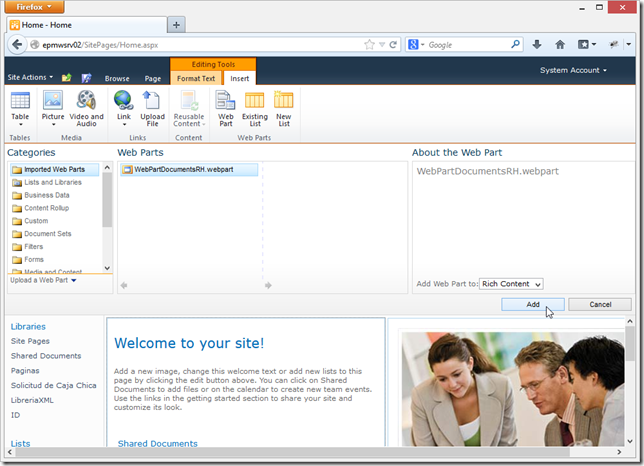
En ocasiones me ha sucedido que el Web Part no carga en el primer intento y he tenido que repetir este último paso. Lo cierto del caso es que al hacer el upload el web part no queda inserto en la página, solo cargado en la galería, lo que quiere decir que hay que presionar nuevamente la opción Web Part en el ribbon para mostrar el web part recién cargado en al categoría Imported Web Parts. Seleccionamos el web part y hacemos clic en el botón Add
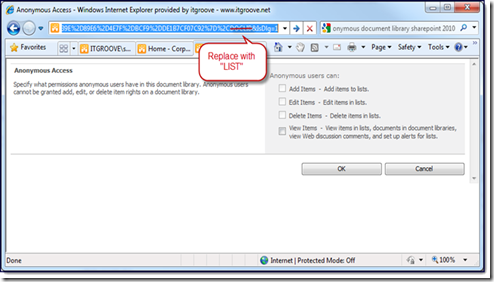
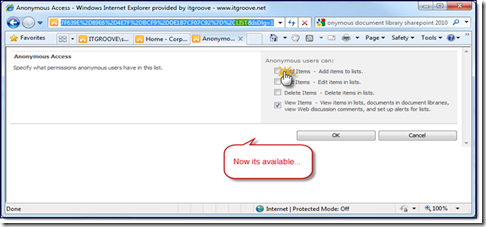
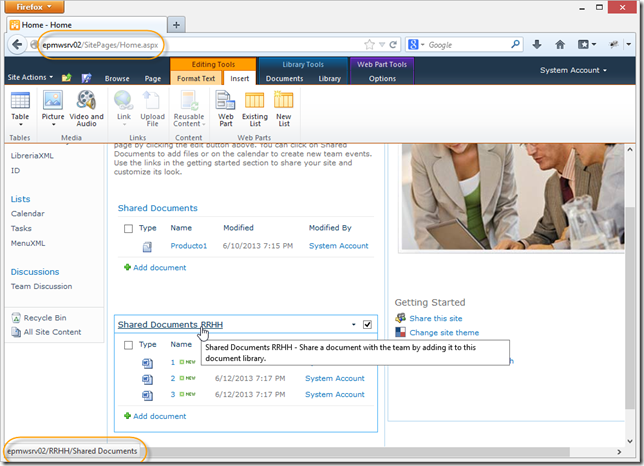
Como se puede ver en la siguiente ilustración, el URL de la página cargada es distinto del URL que muestra la barra de estado cuando nos posicionamos en el título del web part que acabamos de cargar, confirmando que el contenido que ahora se despliega en el top level site, proviene de un sub site